
안녕하세요. 작가 둥이씨입니다.
오늘은 티스토리 블로그에 배너를 다는 방법을 설명해드리겠습니다.
네이버 위젯 다는 것과 같은 개념입니다.
네이버와 다른 점은 사이즈가 정해져있지 않다는 것입니다.
네이버는 가로사이즈가 170px로 정해져있지만, 티스토리는 정해진 사이즈는 없습니다.
그리고 위젯은 링크를 걸어서 페이지 연결도 가능하고, 이미지만 달 수도 있습니다.
먼저 위젯다는 방법을 차근차근 설명해 볼께요.
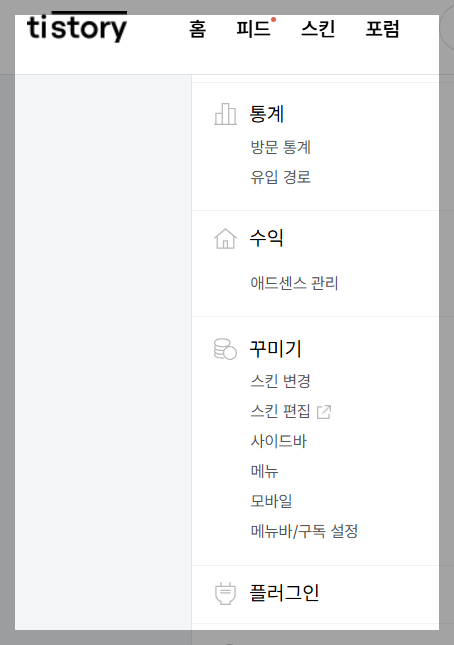
관리 페이지에 들어가서, 플러그인을 선택합니다.

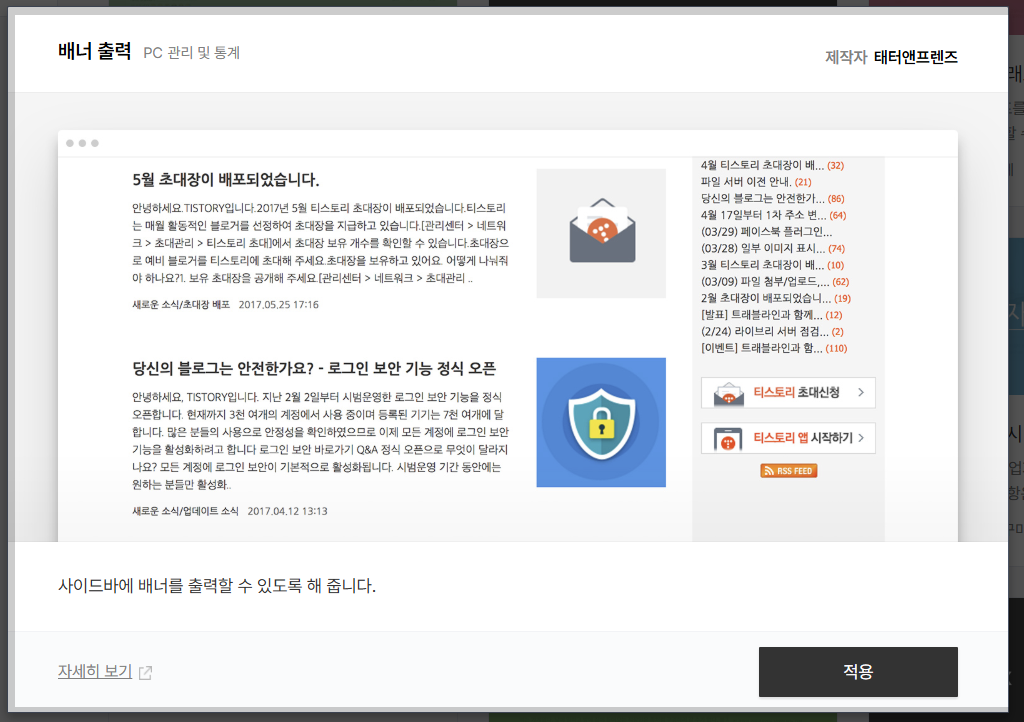
그런다음 '배너 출력'을 연결합니다.

적용을 클릭해주세요.

그럼 사용중이라고 뜹니다.

그런다음 꾸미기>사이드바로 갑니다.

사이드바에서 HTML 배너출력 또는 이미지 배너 출력을 클릭합니다.
그럼 오른쪽에 플러그인이 뜹니다.

편집을 클릭합니다.

이곳에 소스를 넣습니다.
<a target="윈도우 창을 어떻게 열것인가" href="연결할 링크주소">
<img src="이미지 주소" width="이미지 가로사이즈" height="이미지 세로사이즈" alt="마우스 올리면 설명 뜨는 것을 뭐로 할래">
</a>

확인을 누르면 플러그인이 생성됩니다.

그럼 꼭 아래에 변경사항을 저장을 반드시 눌러주세요. 그래야 블로그에 적용됩니다.
블로그에 가서 확인해봅니다.

이렇게 떴네요.
저는 네이버 위젯에 걸던 뱃지를 가져와봤는데, 티스토리는 따로 제작을 해봐야될 것 같아요.
여러분도 배너 연결 한번 도전해보세요!
'정보 공유' 카테고리의 다른 글
| 미리캔버스 AI 프레젠테이션 자동 생성! 빠르고 쉬운 PPT 제작 도구 (0) | 2024.11.27 |
|---|---|
| 오라운드에서 내 굿즈 만들어보고 주문까지 리뷰 후기 (2) | 2024.11.22 |
| AI 디자인 도구 추천 - Dzine.ai(구 Stylar.ai) 완벽 가이드 (2) | 2024.11.21 |
| 고물가 시대, 1인 가구의 55%가 부업 활동! 성공적인 부업 방법 안내 (28) | 2024.11.19 |
| 네이버 지식iN, '오픈형 지식 커뮤니티'로 대변신! 무엇이 달라졌을까? (2) | 2024.11.17 |